Learn to use the Direct Selection Tool (white arrow) to modify shapes. Create a rectangle. Use the Direct Selection tool to click the top left anchor point. Hold [SHIFT] and click the top right anchor point. Hold the right arrow key down and the rectangle will slant to the side.
Follow the tutorial for the rest of the illustration.
LINKS:
http://blog.spoongraphics.co.uk/tutorials/create-a-cool-ribbon-style-logo-graphic-in-illustrator
Thursday, February 27, 2014
GDL 2 - Future Website 5 Year Logo

DUE: Friday Feb. 28th
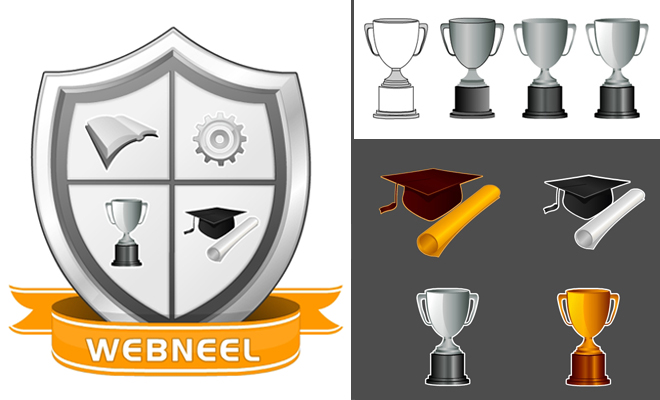
Create an academis logo for the school you will attend after high school. It can be a college, university, trade school, or company training.
Use a shield design and add elements specific to your future. If you intend to work on cars, use a wrench and wheel. If you intend to attend medical school, use a stethoscope and red cross. Use your imagination.
LINKS:
http://webneel.com/webneel/blog/how-create-logo-university-or-college-step-step-tutorial
GDL 1 - Landscape
DUE: Friday, Feb 28th
Create a simple landscape illustration following the tutorial. You will enhance your abilities with the Shape and Pathfinder tools during this assignment.
Learn to use the Blend tool to create unique color schemes. Add Ben-day or Half-tone dots using Illustrators built in fills.
LINKS:
http://blog.spoongraphics.co.uk/tutorials/how-to-create-a-simple-landscape-scene-in-illustrator
RESOURCES:
Monday, February 24, 2014
GDL 2 - Career Website
Create a website to show your life plan. Your site should include 7 pages:
LINKS:
http://www.indianacareerexplorer.com/
- 5 years - 2019
- 10 years - 2024
- 20 years - 2034
- 30 years - 2044
- 50 years - 2064
- Your Legacy - 2114
Using Indiana Career Explorer, take tests and research possible careers. Learn about yourself, your strengths and weakness, and what your future may have in store for you. Plot a course for your future. Create a website that shows your dream life.
For each page be sure to include where you live, what career you have or what education you are receiving, and how much money you earn or how much you are spending on your education.
Grading Objectives:
LINKS:
http://www.indianacareerexplorer.com/
GDL 1 - Antique Map
Create an antique map of Hanover. Use the emergency exit plan photo at the bottom of this page as your reference.

Copy the map image into Illustrator to use as your reference photo. Set the map image layer to LOCK. Create a new layer so you can trace over the image without worrying about it moving. Use the Pen Tool to trace all of the rooms. Use the compass to show north, just like in the bottom left of the reference photo. Create a repeating grid pattern over the top of your drawing. Add the texture file linked below and adjust the opacity to give your drawing an antique feel. Click the eye on the reference image layer to make it disappear.
Post to Blogger.
RESOURCES:
Thursday, February 20, 2014
GDL 1 - Triangle Pattern
Create a repeating triangle pattern. Fill it with a variety of colors using www.colorschemedesigner.com. Add overlays using gradients that fade to transparent.
Thursday, February 13, 2014
GIT 2 - Shirt Mockup
Create a shirt mockup template you can use again and again.
LINKS
https://www.threadless.com/forum/post/975750/tutorial__making_a_shirt_mockup_template_from_a_photo/
LINKS
https://www.threadless.com/forum/post/975750/tutorial__making_a_shirt_mockup_template_from_a_photo/
GDL 2 - Speedometer
Create a speedometer by following the tutorial.
Learn to repeat a pattern using the Transform Effect Pattern. Make sure you create the dash at the top and bottom of the circle. Notice the 7.5 degree setting results in 24 lines (180 / 7.5 = 24). Since you have a line at the top and bottom, 180 degrees X 2 creates your entire 360 degree rotation.
Grading Objectives
- Proper line placement / 7.5 degree rotation
- Creating depth and dimension with gradients
- Details, details, details
- speed numbers
- varying dash size
- red indicator needle
LINKS:
GIT 1 - Fonts
Create your own font.
Create a complete serif font set, Aa through Zz. Include upper and lower case for a total of 52 letters.
Grading Objectives:
Create a complete serif font set, Aa through Zz. Include upper and lower case for a total of 52 letters.
Grading Objectives:
- Smooth lines
- Proper use of serifs
- Reuse of shapes
- Guide alignment
- Completion of all letters
GDL 1 - Geometric Poster
Geometric Design
Learn to create a repeating pattern and apply texture.
Grading Objectives
LINKS:
http://blog.spoongraphics.co.uk/tutorials/how-to-create-an-abstract-geometric-poster-design
NEXT PROJECT:
http://design.tutsplus.com/tutorials/create-an-easy-valentines-day-bunny-in-adobe-illustrator--vector-23576
Learn to create a repeating pattern and apply texture.
Grading Objectives
- Proper object alignment
- Use of Offset Path
- Use of CMD + D for repeating actions
- Texture overlay
LINKS:
http://blog.spoongraphics.co.uk/tutorials/how-to-create-an-abstract-geometric-poster-design
NEXT PROJECT:
http://design.tutsplus.com/tutorials/create-an-easy-valentines-day-bunny-in-adobe-illustrator--vector-23576
Wednesday, February 12, 2014
Monday, February 10, 2014
GDL 1 - Compass
DUE: Wednesday, February 12th
Grading Objectives
- Even Lines
- Use of Custom Brush
- Perfect Circles
LINKS:
Wednesday, February 5, 2014
GIT 1 - Name Sticker
Create a simple name sticker design using the linked tutorial. Choose a font with overlapping edges. Any script font should work. You can download something new from dafont.com.
LINKS:
http://www.customstickers.co.nz/blog-posts/auckland-sticker-text-outline-illustrator-auckland-die-cut-sticker/
LINKS:
http://www.customstickers.co.nz/blog-posts/auckland-sticker-text-outline-illustrator-auckland-die-cut-sticker/
Tuesday, February 4, 2014
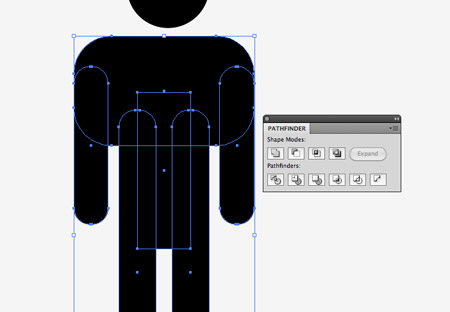
GDL 1 - Hero
Create a simple vector superhero in Adobe Illustrator. Use simple shape such as squares and circles to build your character.
Follow the tutorial below. When you reach the point where you are instructed to move to Photoshop, you are done.
LINKS:
http://blog.spoongraphics.co.uk/tutorials/how-to-create-a-retro-style-superman-book-cover
Follow the tutorial below. When you reach the point where you are instructed to move to Photoshop, you are done.
LINKS:
http://blog.spoongraphics.co.uk/tutorials/how-to-create-a-retro-style-superman-book-cover
Monday, February 3, 2014
GDL 1 - Intro to Logos
Learn about different types of Logos:
http://learngdl.blogspot.com/2013/08/logo-types.html
Assignment:
Find an example of each (5) type of logo. Copy and paste them into Illustrator. Use the Type tool to properly label each logo type.
Visit Google and click on the image search. Search for "Logo", "Wordmark" or any other combination of words you think will get you the results you need. Find an image that fits your need, click it to make it larger, right-click (or CMD+click) and choose "Copy". Move to Illustrator and open a new Letter-sized document. Edit >> Paste your image onto the new document. Using your mouse and the white bounding boxes, resize your image to fit the page. Repeat 4 times until you have a Wordmark, Lettermark, Symbol, Combination Mark, and Emblem. Post to Blogger.
Grading Criteria:
http://learngdl.blogspot.com/2013/08/logo-types.html
Assignment:
Find an example of each (5) type of logo. Copy and paste them into Illustrator. Use the Type tool to properly label each logo type.
Visit Google and click on the image search. Search for "Logo", "Wordmark" or any other combination of words you think will get you the results you need. Find an image that fits your need, click it to make it larger, right-click (or CMD+click) and choose "Copy". Move to Illustrator and open a new Letter-sized document. Edit >> Paste your image onto the new document. Using your mouse and the white bounding boxes, resize your image to fit the page. Repeat 4 times until you have a Wordmark, Lettermark, Symbol, Combination Mark, and Emblem. Post to Blogger.
Grading Criteria:
- Correct identification of all 5 logo styles
- Fitting all logos onto one artboard
- Neatness
Sunday, February 2, 2014
GDL 2 - Week of Feb 3
LOGO - VividWays
DUE: Wednesday 2/5
Follow the tutorial instructions to create a combo mark. Post your work to Blogger.
http://blog.spoongraphics.co.uk/tutorials/logo-design-process-and-walkthrough-for-vivid-ways
Grading Objectives:
Grading Objectives:
DUE: Wednesday 2/5
Follow the tutorial instructions to create a combo mark. Post your work to Blogger.
http://blog.spoongraphics.co.uk/tutorials/logo-design-process-and-walkthrough-for-vivid-ways
Grading Objectives:
- Clean lines, no jagged edges
- Proper use of the Gradient Palette
- Font modification
- Ability to follow directions
LOGO - Contest
DUE: Friday 1/31
Create 2 versions of a single logo design for a Freelancer.com logo contest. Use techniques from the tutorial above or last week's shield design.
Grading Objectives:
- Clean lines, no jagged edges
- Color scheme - does it fit the company?
- Style - does it fit the company?
- Use of tutorial techniques
- Originality
Subscribe to:
Posts (Atom)